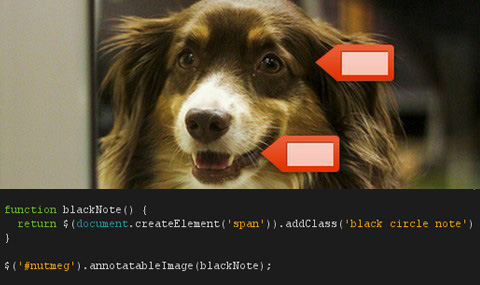
En Zurb han desarrollado un plugin de jQuery que nos permite añadir anotaciones directamente a la imagen, permitiéndonos recolectar información valiosa de la imagen. El plugin se llama JavaScript Annotation Plugin y así es como funciona: El primer parámetro es annotatableImage, es una función que define el elemento que será añadido cuando uno hace clic sobre la fotografía. En la imagen de ejemplo podemos ver como llamamos a la función blackNote... realmente sencillo.
El plugin es gratuito y el único requisito es usar jQuery. Pueden ver la demo desde el siguiente enlace.
Enlace | Javascript Annotation Plugin
Vía | webappers









uff super bacano ese plugin de gran utilidad, y el dinamismo que genera en una web
Con SpeakingImage se pueden anotar imágenes de una forma fácil e intuitiva y luego incluirlas en tu propia web mediante un API de exportación.