En jankoatwarpspeed nos comentan algunos tips de usabilidad al realizar consultas con ajax. La idea principal es ayudar a los usuarios de la aplicación a identificar fácilmente que es lo que esta ocurriendo en la página web y prevenir que cometan errores durante el uso de la aplicación...
Mantén informados a tus usuarios
El uso de indicadores es uno de los puntos más importantes a tener en cuenta al crear una aplicación con Ajax, ya que ayuda a entender que es lo que esta sucediendo con el sistema y cual es la respuesta del sistema. Un indicador debe mostrarse cuando una consulta empieza y desaparecer cuando la consulta termina. Algunas veces, los indicadores permaneces visibles para informar algo obvio, que la consulta a terminado (o aún peor, no informan nada).
Indicadores simples
Podemos usar algo sencillo, como un mensaje de texto o una imagen (usualmente animada).
- En el caso de texto, por ejemplo podría ser “Enviando el correo...”. Los mensajes del tipo “Espere por favor...” son algo confusos para los usuarios.
- Si usamos una imagen animada, lo más usual es utilizar una animación que rote.

Por ejemplo, estas son algunas de las imágenes más usadas, provistas por Loadinfo.
Indicadores de progreso
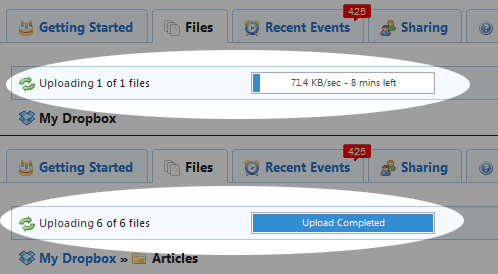
Para los casos en que una aplicación necesita un tiempo prolongado de ejecución, el tipo de indicador que se recomienda usar es el de progreso, precisando como va avanzando la aplicación y cuanto falta para que termine de ejecutarse.

Por ejemplo, Dropbox provee una barra que indica el progreso con texto.
La posición
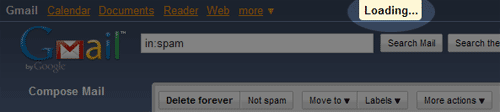
Lo importante de la posición del indicador es que sea claramente visible. Puede estar dentro del contexto o fuera de él, pero debe ser notoriamente visible al usuario.

Por ejemplo, Google Mail ha centrado el indicador en la parte superior del site.
Desactivar los elementos de la UI durante las consultas con Ajax
Cuando una consulta se esta realizando con ajax, se corre el riesgo de que algún dato se pierda o se procese incorrectamente. Podría tratarse de un doble clic sobre el mismo botón o por el intento de navegación podrían provocar que la aplicación falle.
Pero prevenir esto es muy sencillo si desactivamos los elementos de la Interfaz de Usuario durante la ejecución de una consulta con ajax. Dado el caso, podría desactivarse un elemento en particular o desactivar la UI completamente.
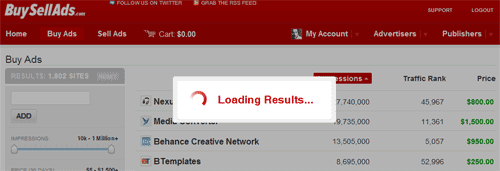
Los elementos deben desactivarse cuando la consulta empieza y activarse nuevamente cuando la consulta termina.

Por ejemplo, BuySellAds muestra un indicador centrado en la pantalla, desactivando el resto de elementos de la UI.
Resaltar las áreas actualizadas
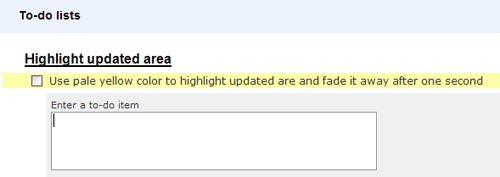
Si vamos a actualizar un área pequeña de la página web, hay que resaltarla. El objetivo de esto, es que el usuario se de cuenta de lo que esta sucediendo. Podemos resaltar el área actualizada por un segundo y luego hacer que desaparezca el brillo gradualmente. El color usual para resaltar un área es el amarillo.

Por ejemplo, Basecamp resalta las áreas actualizadas con el color amarillo.
Conclusión
Entonces, básicamente para que nuestra aplicación con Ajax funcione correctamente debería:
- Usar indicadores textuales o animados
- Si las consultas son largas, hay que usar indicadores de progreso
- Desactivar los elementos de la UI durante el progreso de una consulta con Ajax para evitar potenciales errores
- Resaltar áreas actualizadas con ajax
- Y por supuesto, deberíamos de mostrar siempre mensajes de status indicando si la operación ha sido un éxito o si ha ocurrido un error.
En tu experiencia, ¿tienes algún método particular que prefieras utilizar?









Buen resumen. Aunque yo sobre todo me quedo con la idea de bloquear toda la página mientras se está ejecutando el AJAX.
Así casi te aseguras que el usuario no meterá la zarpa.
jejejej gracias por el aporte
Hola me parece bien lo de bloquear toda la página, pero y como se hace, alguien sabe????
saludos.