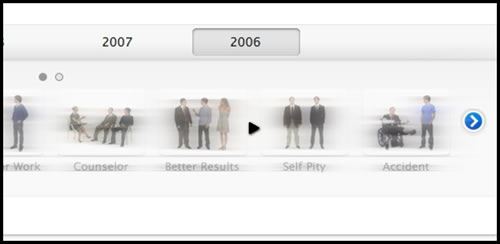
jQueryforDesigners ha creado un carrusel con jQuery que trabaja de la misma manera que el carrusel horizonal de la página de anuncios de Get a Mac. Ellos han publicado un tutorial (incluye video) donde explican los fundamentos del carrusel y como lo han creado, lllamándolo jQuery Infinite Carousel.
El truco, según comentan, está en construir el DOM con nodos clonados; así, cuando hacemos scroll y llegamos al último ítem, clonamos el inicio de la lista y lo insertamos al final de la lista. Una vez que la animación haya terminado, regresaremos a la posición del primer ítem. Interesante.
Enlace | jQuery Infinite Carousel
Vía | webappers